Fullcalendar Disable Slots
Fullcalendar disable cell
When enabled, it will allow users to disable calendar access permissions for individual apps. Windows 10 has a Calendar app pre-installed out of the box. It is useful for those who need just a basic calendar app for storing important events, appointments, holidays etc. Tip: You can make Windows 10 Calendar show national holidays.
- I need to enable and disable cells for specific dates in resource view. Means i want to enable or disable cells depending upon my resource availability. If my resource available, i want to enable and create event. If my resource not available, i should disable click option and also need to change background color to identify its disabled.
- The games do not offer 'real money gambling' or an opportunity to win real money or prizes. The games are intended for an adult audience. Practice or Fullcalendar Disable Slots success at social casino gaming does not imply future success at 'real money gambling'.
- Here is an example that demonstrates all of these variables: $('#calendar').fullCalendar( Use the dayClick callback of fullcalendar to get the moment of a single click on an unoccupied slot Remember the moment of the slot clicked If the mouse moves, forget the moment Bind a dblClick event handler to the calendar div.
Disable a certain cell in fullcalendar, I know how you can get a cell by date and change her color. You should view this: https://github.com/arshaw/fullcalendar/pull/26. All you need to do is search the I need to enable and disable cells for specific dates in resource view. Means i want to enable or disable cells depending upon my resource availability. If my resource available, i want to enable and create event. If my resource not available, i should disable click option and also need to change background color to identify its disabled.
Enable and Disable cells for specific dates in fullcalendar · Issue , Means i want to enable or disable cells depending upon my resource how can i integrate to disable a date cell in full calendar. when reach What is the best way to do this with the FullCalendar? Maybe disable all dates by default, and only enable for a specific range (from today's date through to 30 days in the future)? I think I can apply a disabled background state to all the cells using the following code:
Make past dates not selectable · Issue #4152 · fullcalendar , Hi I need a way to prevent past dates from being selected. I've searched in The only code i found so far, was: dayRender: function(date, cell){ This determines if the events can be dragged and resized.Enables/disables both at the same time. If you don’t want both, use the more specific eventStartEditable and eventDurationEditable instead.
Fullcalendar v4
V4 Release Notes and Upgrade Guide, A year after the project first began, version 4 is finally released. A tremendous amount of work went into it. FullCalendar. Demos Docs Community Getting Help Reporting Bugs Requesting Features Contributing License Premium v5.3.0 These docs are for an old release.
V4 Officially Released, The FullCalendar v4 beta has just been released. It contains almost exactly the same API as the previous alpha version except for one big Version 4 is the biggest FullCalendar release to date. It sheds a number of outdated dependencies and offers a more modern API. It is also the first time connector plugins to third-party libraries are offered. Major breaking changes: Removal of jQuery as a dependency. Consequently: Raw DOM nodes are used in place of jQuery objects
Documentation, CSS Importing. In v4, it was your responsibility to import all of fullcalendar's stylesheets. You may have done this in one your project's SASS files. Or, A number of free CDNs host FullCalendar’s dist files. A clever way to choose a CDN and figure out the URLs of the files you need is to visit the package on Yarn. For example, visit the @fullcalendar/core package. Then, look at the “CDNs” area on the sidebar.
Fullcalendar views
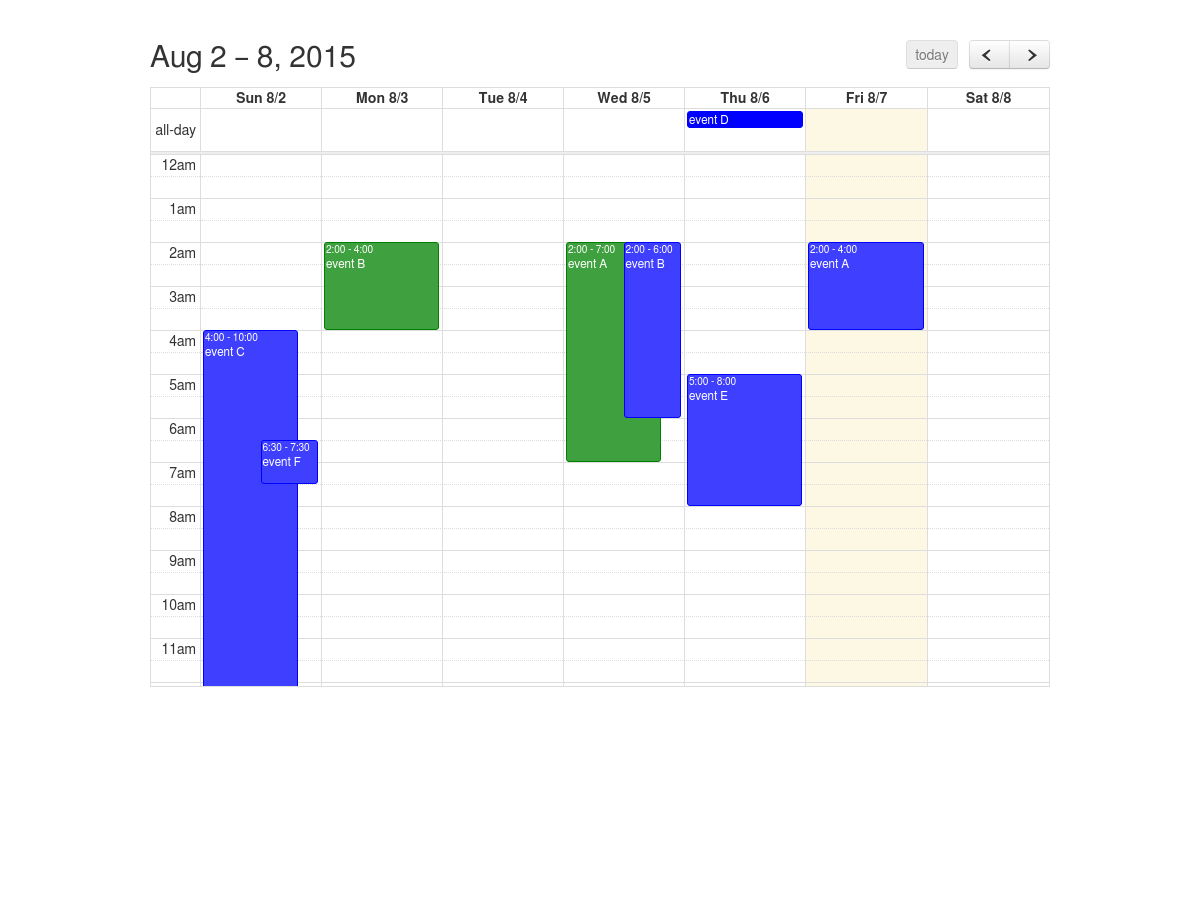
Documentation, Views. Month View · TimeGrid View · List View · DayGrid View · Timeline View Date & Time Display · Date Navigation · Date Nav Links · Week A View object contains information about a calendar view, such as title and date range. This information about the current view is passed into nearly every handler. FullCalendar
FullCalendar, Powerful and Lightweight. Has over 100 customizable settings. Built as separate modules to keep filesize down. View the docs Docs Custom Views It’s possible to take a pre-defined view that FullCalendar provides and create your own view that spans a different periods of time. You can even code your own view from scratch with JS.
Demo, September 2016. Sun, Mon, Tue, Wed, Thu, Fri, Sat. 28, 29, 30, 31, 1, 2, 3. All Day Event. 4, 5, 6, 7, 8, 9, 10. Long Event. 4p Repeating Event. 11, 12, 13, 14, 15 You can specify options that apply only to specific calendar views. Provide separate options objects within the views option, keyed by the name of your view. var calendar = new Calendar ( calendarEl , { headerToolbar : { center : 'dayGridMonth,timeGridWeek' }, // buttons for switching between views views : { dayGridMonth : { // name of view
Show full calendar
TEDx Event - TEDxDesignTechHS, TEDxDesignTechHS is coming to the Bay Area. We are a Student-Run, Student-Led TED event. Other Calendars. Calendar Generator – Create a calendar for any year. Monthly Calendar – Shows only 1 month at a time; Custom Calendar – Make advanced customized calendars; Printable Calendar (PDF) – Calendars especially made for printing; Date Calculators. Duration Between Two Dates – Calculates number of days.

Fullcalendar Disable Slots App
Event Display, Settings that control presence/absense of dates as well as their styling and text. These settings work across a variety of different views. Find out when your favorite TV shows are returning, and discover when the most anticipated new TV shows are premiering on our TV Premiere Dates calendar.
Date & Time Display, Event Model · Event Sources · Event Display · Event Clicking & Hovering · Event Dragging & Resizing · Event Popover · Background Events The FullCalendar Approach FullCalendar is great for displaying events, but it isn't a complete solution for event content-management. Beyond dragging an event to a different time/day, you cannot change an event's name or other associated data. It is up to you to add this functionality through FullCalendar's API.
Fullcalendar event hooks
Event Render Hooks, Event Render Hooks. Customize the rendering of event elements with the following options: eventClassNames - a ClassName Input for adding classNames to Event Render Hooks Customize the rendering of event elements with the following options: eventClassNames - a ClassName Input for adding classNames to the outermost event element. If supplied as a callback function, it is called every time the associated event data changes.
View Render Hooks, Hooks. viewClassNames - a ClassName Input for adding classNames to the root view element. called whenever the view changes. Event Render Hooks Customize the rendering of event elements with the following options: eventClassNames - a ClassName Input for adding classNames to the outermost event element. If supplied as a callback function, it is called every time the associated event data changes.
eventRender, Triggered while an event is being rendered. A hook for modifying its DOM. function( info ) { }. info is a plain object that contains the following When the above hooks are specified as a function in the form function(arg), the arg is an object with the following properties: num - the number of hidden events text - the localized text that would appear in the link by default
Fullcalendar export
Jquery FullCalendar export to excel, I know you can export and HTML to Excel so i found this script for another question where you can generate it easily with jQuery: How to export html table to I know you can export and HTML to Excel so i found this script for another question where you can generate it easily with jQuery: How to export html table to excel using javascript. Just get the table element with jQuery and use this script on it. Hope it helps!
Documentation, It's currently not a feature in Fullcalendar (and IMHO shouldn't but sounds like a nice plugin). You can use a lib such as ics to generate an The FullCalendar Approach. FullCalendar is great for displaying events, but it isn't a complete solution for event content-management. Beyond dragging an event to a different time/day, you cannot change an event's name or other associated data.
Export fullcalendar to ics format · Issue #3692 · fullcalendar , Originally reported on Google Code with ID 2036 Hi, I don't know where is the place to post this tip so i use a new issue. For my website, I want Have you anything to export full-calendar data into ics format? Reported by mahbub.e.khuda on 2014-06-23 05:39:26 arshaw added Demand-Some and removed Type-Feature Accepted labels Aug 27, 2015
Fullcalendar callbacks
Handlers, Handlers (sometimes called “callbacks”) are sort of like options, but they are functions that get called whenever something special happens. selectionInfo is a plain object with the following properties:. start: Date.A date indicating the beginning of the selection. end: Date.A date indicating the end of the selection.

events (as a function), A custom function for programmatically generating Event Objects. function( start, end, timezone, callback ) { }. FullCalendar will call this function jQueryUI FullCalendar: Callback after events have been fetched from server. 0. updateEvents in Fullcalendar. 0. fullcalendar 4, callback when calendar is completely
Documentation, FullCalendar will call this function whenever it needs new event data. This is triggered when the user clicks prev/next or switches views. This callback will get triggered when the initial view renders or when the user changes the view, but before the datesRender callback fires, which is a callback for when all date/time cells have been rendered.
Fullcalendar Disable Slots On Vegas World
Django full calendar
FullCalendar in Django, Since your question shows you haven't tried anything , guessing you know javascript and tried some hands on full calendar js. Suppose you have model named Create a view that returns the JSON data as full calendar expects it. This is pretty simple to do. You can create a custom one by hand with JsonResponse or use Django Rest Framework. Unless you're creating a whole API, I'd go with using JsonResponse.
django-fullcalendar, Packages ›› django-fullcalendar. FullCalendar integration with Django. Repo Activity. Last fetched: 1 year, 5 months ago Fetch latest data. Commits FullCalendar integration with Django. Provides a model representing a FullCalendar Event object and some template tags to wrap the Javascript code needed to integrate FullCalendar to Django Templates. WARNING: This project is currently in pre-alpha. Use it at your own risk!

rodrigoamaral/django-fullcalendar: FullCalendar , FullCalendar integration with Django. Provides a model representing a FullCalendar Event object and some template tags to wrap the Javascript code needed FullCalendar integration with Django Repo Activity Last fetched: 1 year, 4 months ago Fetch latest data